As a colleague pointed out regarding the optional line-breaks in previous article, a more natural way of breaking up a compound word visually is using a hyphen (-).
More specifically, an optional hyphen, aka the soft hyphen which in HTML can be used as $shy;
Apply them where you wish the break to occur:
<thead> <tr> <th>Voor­naam</th> <th>Achter­naam</th> <th>Geboorte­datum</th> </tr> </thead>
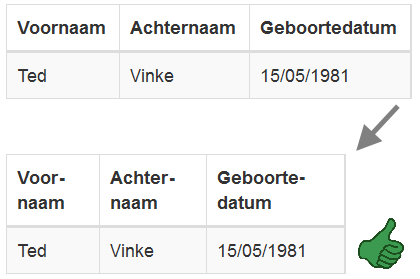
And the result is now shown with optional hyphens:

According to QuirksMode $shy; is supported now by all the major browsers.